اشتباهات رایج در طراحی رابط کاربری
پنجشنبه 16 خرداد 1398
محبوبه اردکانی زاده
رابط کاربری همانطور که از نامش پیداست رابط بین کاربر و سایت یا اپلیکیشن است. هر نوع اشتباه در طراحی آن، تمام تلاش شمارا هدر میدهد. برای جلوگیری از بروز این اشتباهات، بهتر است با چند مورد از رایجترین خطاها و نحوه جلوگیری از تکرار آنها آشنا شوید.
اگر ساده بگوییم، رابط کاربری روشی است که سایت با کاربر تعامل دارد و شامل تعامل انسان-کامپیوتر، منطق ارتباط و همچنین ظاهر است. کاربردی بودن نحوه ارائه ایدهها و محصولات به کاربر، مهمتر از زیبایی سایت یا اپلیکیشن خواهد بود.
هدف از رابط کاربری (UI) این است که محصول را به بهترین شکل و مناسبترین زمان ممکن به کاربر ارائه کنیم. پس شاید به این فکر بیفتید که چه نوع طراحی UI مناسب خواهد بود؟ اشتباهات رایج در طراحی UI چیست و چطور میتوان به شکلی کارآمد از آنها جلوگیری کرد؟ نگران نباشید، ما مرحلهبهمرحله شمارا راهنمایی میکنیم و ۶ مورد از بدترین نمونههای طراحی UI را بررسی خواهیم کرد.
تفاوت یک طراحی خوب و بد در رابط کاربری
اصول طراحی UI در وب کم نیستند، اما قوانین طلایی طراحی UI شامل ۴ اصل زیر هستند:
– بدون خطا بودن
– استفاده آسان
– درک آسان
– مؤثر بودن برای محصول یا هدف نهایی
قطعاً یک رابط کاربری خوب احساس راحتی به ما میدهد و همهچیزی که در آن میبینیم سر جای صحیح خود قرار دارند. درحالیکه یک رابط کاربری بد، حسی مانند یک طعم ناخوشایند در دهان را دارد و تنها کاری که میخواهید کنید این است که فوراً آنجا را ترک کنید.علاوه بر این، طراحی UI نامناسب این حس را به کاربر میدهد که سایت پیچیده و استفاده از آن مشکل است. اما یک طراحی خوب به شیوهای واضح و روشن کاربران را برای نحوه استفاده از سایت راهنمایی میکند؛ حتی اگر اولین باری باشد که از سایت دیدن میکنند. طراحی بد UI نهتنها تمام خلاقیت موجود در کار طراحان را نابود میکند، بلکه اطلاعات گمراهکنندهای به کاربران ارائه میدهد. همه اینها در کنار یکدیگر باعث ایجاد حس سردرگمی، ناامیدی و حتی عصبانیت در کاربران میشود. بدیهی است که یک طراحی بد UI میتواند تجربه کاربری ناخوشایندی ایجاد کند.
بدترین اشتباهات رایج در طراحی رابط کاربری
نگاهی به نمونههای بد طراحی در مقایسه با نمونه خوب طراحی رابط کاربری هم جالب است و هم میتوانند درس خوبی برای طراحان باشد. به گفته Jared Spool: «طراحی خوب، وقتیکه به نحو احسن انجامشده باشد، ناپدید میشود. فقط در صورتی به چشممان میآید که بهدرستی انجام نشود». اشتباهات و نقصهای رایجی در کار طراحان وجود دارد که تشخیص برخی از آنها مشکل است. فهرستی از آنها را برای آشنایی شما آوردهایم.
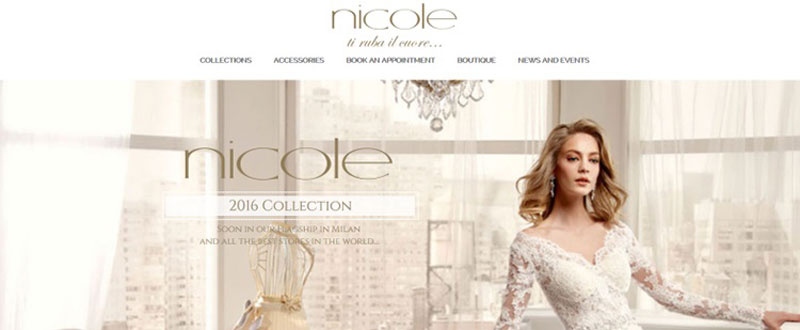
۱. کنتراست پایین در طراحی
وقتی یک سایت را مرور میکنیم، دوست داریم آن را با کنتراست بالا و واضح ببینیم. این کار باعث میشود اطلاعات داخل آن را راحتتر بخوانیم و متوجه شویم، و درنتیجه بدانیم چطور باید امور را انجام دهیم. اگر کنتراست مناسب نباشد، ترکیب رنگی و نمای کلی سایت ما را سردرگم میکند. برای مثال، خواندن محتوای سایت زیر بسیار مشکل است.


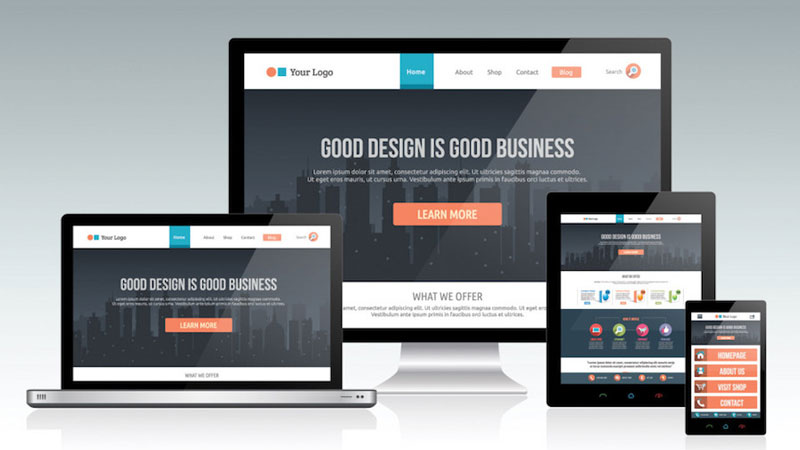
۲. واکنش گرا نبودن طراحی
استفاده از طراحی واکنش گرا بسیار محبوب است، چون دلیل ندارد سایتی بسازیم که با ابعاد و اندازه تصویر دستگاههای مختلف هماهنگ نشود. این مورد بهویژه برای سایتها و اپلیکیشنهای فروشگاهی که مخاطبانشان از موبایل استفاده میکنند ضروری است.


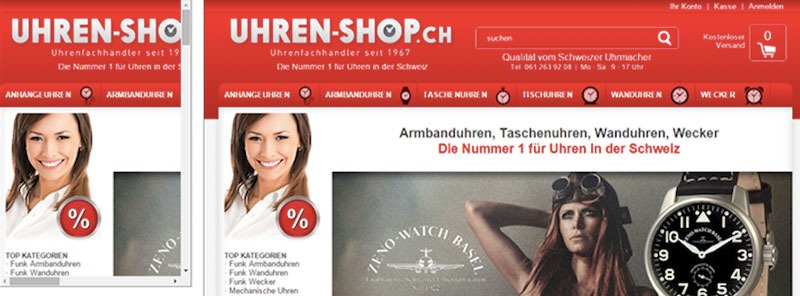
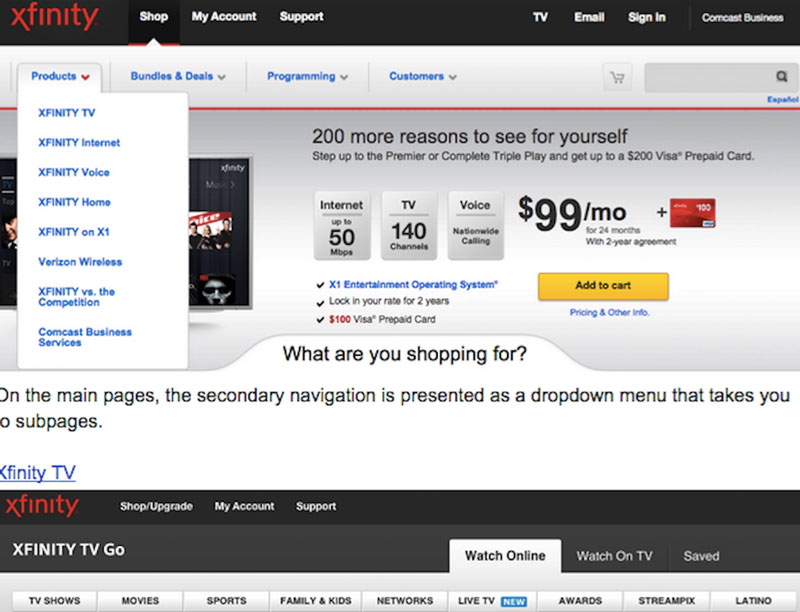
۳. کپیبرداری
الهام گرفتن از کار طراحی دیگران چیز بدی نیست، اما باید مطمئن شویم که اطلاعات کاملی از سوی کاربران در اختیار داشته باشیم تا تصمیم درستی بگیریم. در ادامه یک نمونه نامناسب رایج را میبینید.


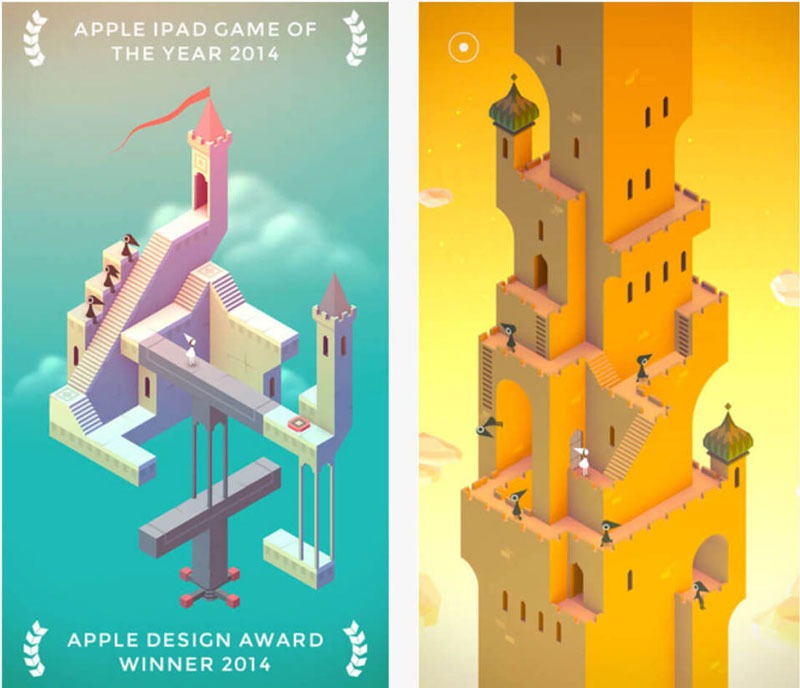
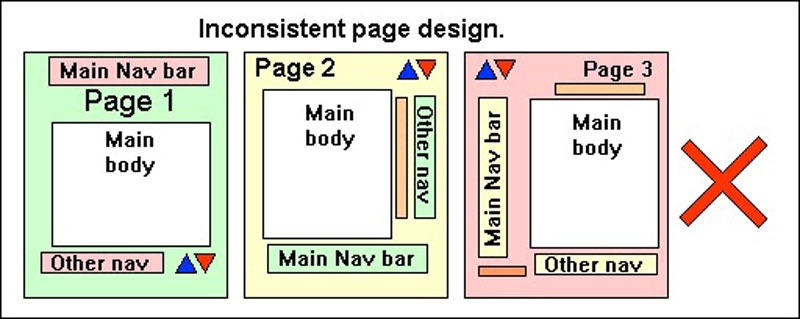
۴. معماری اطلاعات (Information Architect) نامناسب
همه میخواهند در میان جمعیت به چشم بیایند و این طراحی است که میتواند نگاه دیگران را به خود جلب کند. اما گاهی شاهدیم که با تأکید بیشازحد روی خلاقیت در طراحی، از آن سمت بوم میافتیم! برقراری تعادل مناسب در سلسلهمراتب بصری میتواند تأثیر خوبی روی کاربران بگذارد و اطلاعات بیشتری به آنها ارائه دهد. نمونه زیر مثالی است که حس بینظمی و سردرگمی را به کاربر القا میکند.


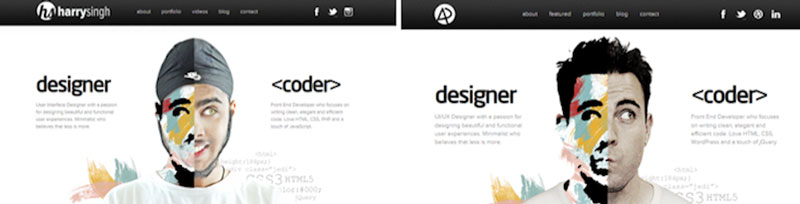
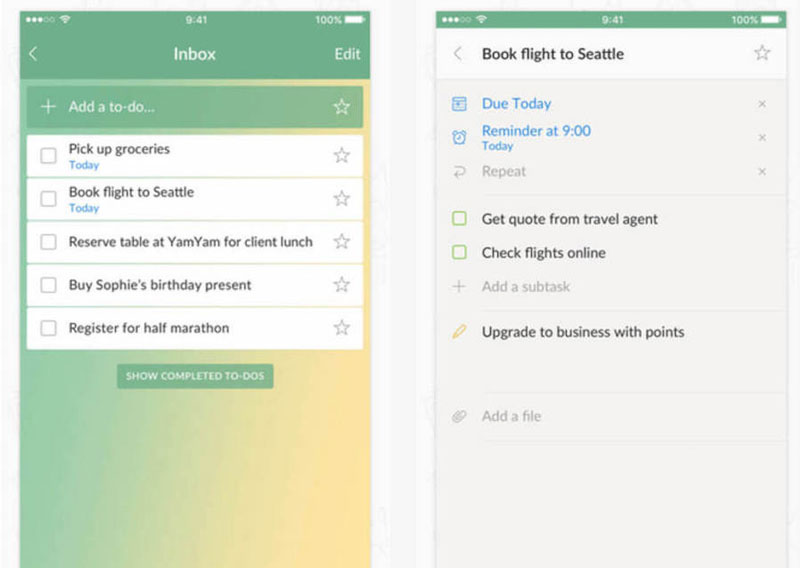
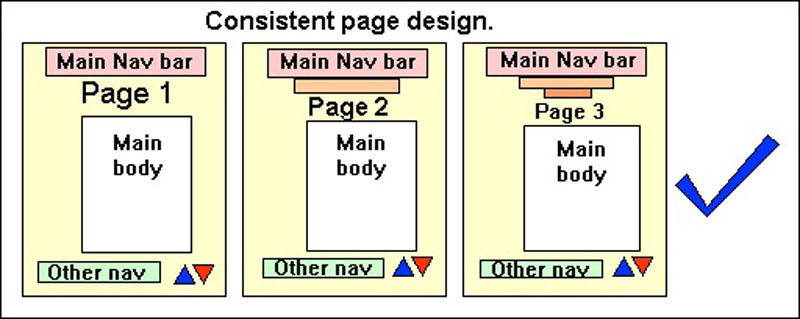
۵. ناهماهنگی در سبک طراحی
منظورمان این نیست که سبکهای ترکیبی جذاب نیستند، اما اگر نمای کلی رابط کاربری شبیه یک جنگ تصویری بزرگ و زشت به نظر برسد، بهتر است آن را دوباره طراحی کنید. یک طراحی عالی UI باید با سبک همخوانی داشته باشد تا کاربران بتوانند بهراحتی محتوای ارائهشده را درک کرده و به آن واکنش دهند. این کار به بهبود کارآمدی کار شما هم کمک میکند.


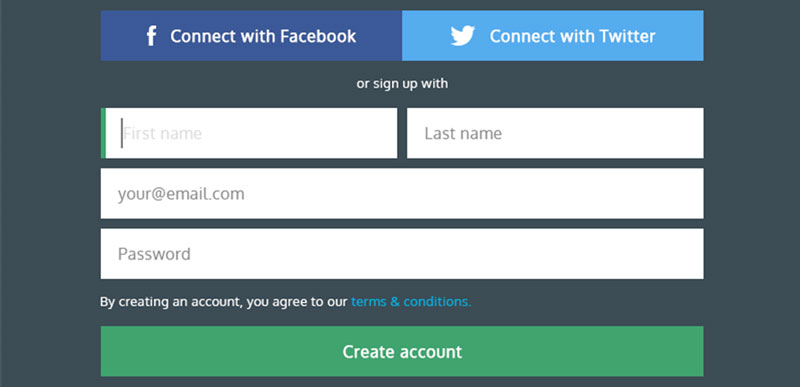
۶. فرمهای سنگین و کند
گاهی باید برای جمعآوری اطلاعات مربوط به کاربران، یک فرم بهتر طراحی کنیم. اما یک فرم سنگین و کند فقط وقتتان را هدر میدهد. بهتر است مراحل آن را ساده کنید تا فرم ظاهری خوانا و واضح پیدا کند.

مواردی مانند فرم ثبتنام کاربر یا محل نظردهی، از عناصر تعامل اجتماعی در طراحی هستند. اضافه کردن دکمه اشتراکگذاری در شبکههای اجتماعی (مانند فیسبوک، توییتر، یوتیوب و لینکدین)، یا واردکردن آدرس ایمیل و ثبتنام در خبرنامه، راههای بیشتری برای پخش اطلاعاتمان هستند اما میتوانند نرخ ماندگاری کاربر را هم بالا ببرند.
چطور از رایجترین اشتباهات طراحان UI جلوگیری کنیم؟
بهطورکلی، ۵ اشتباه رایج وجود دارد که طراحان UI مرتکب میشوند:
– محدود کردن امکان جستجوی بیشتر
خیلی از طراحان به دلیل مختلف اعم از مهلت زمانی اعلامشده یا خطرهای احتمالی یا عوامل دیگر، قبل از مشخص کردن الگوی طراحی نمیتوانند جستجوی گستردهتری در حوزه خلاقیت انجام دهند. زمانی حدود ۳ تا ۶ ماه برای تیم طراحی نیاز است تا الگوی طراحی را مشخص و آن را بهبود دهند.
– کاربرمحور نبودن طراحی
این مهمترین بخش است اما درعینحال خیلی راحت ممکن است آن را نادیده بگیریم. همه طراحی باید کاربرمحور باشد. برای اطمینان از اینکه ایدههای طراحی ما ازنظر کاربران قابلقبول و قابلفهم باشند، به تحلیل دادهها و منابع UI بیشتری نیاز داریم.
– شناخت کم از مخاطبان هدف
بجای اینکه به سلایق فردی نگاه کنیم، باید خودمان را بجای مشتریان خود بگذاریم. این کار به شکستن محدودیتهای شخصی و درنتیجه ایجاد یک منطق فروش عالی کمک میکند.
– زمینه های ذهنی
ما همیشه و بهویژه در مراحل اولیه طراحی، میخواهیم ایده را همانطور که میخواهند در ذهنمان بسازیم. اما این کار چندان هوشمندانه نیست. بررسی موضوع از جنبهها و شیوههای مختلف و حتی متضاد میتواند به یافتن نکات بیشتر به ما کمک کند.
– استفاده بیش از احد از افکتهای پویا
در بسیاری از موارد شاهد طراحیهای پویای بیمورد هستیم که جز ناامیدی چیز به کاربران ارائه نمیکنند. بهتر است از افکتهای متحرک بیفایده دوریکنیم تا تجربه کاربری بهتری ایجاد کنیم.
جمعبندی
میتوان اینطور نتیجه گرفت که یک طراحی UI خوب باید ظاهری زیبا داشته باشد، اما مهمتر از همه این است که باید ساختاری واضح داشته، به تجربه کاربری توجه کند، منحصربهفرد باشد، ساده باشد و فهم آن برای کاربر بهراحتی ممکن باشد. شاید به نظرتان ساده بیاید، اینطور نیست؟ اما تحقق آن ساده نیست. گاهی تقریباً مطمئنیم که ایدههای طراحیمان هیچ مشکلی ندارند، اما بهمحض شروع کار با موارد غیرمنتظره متعددی روبرو میشویم. تبدیل این نکات به واقعیت، توانایی فردی شمارا محک میزند.
یک ابزار طراحی خوب نهتنها به ارائه بهتر ایده طراحی شما کمک میکند، بلکه از بسیاری کارهای غیرضروری هم جلوگیری میکند. یک ابزار طراحی سریع به نام Mockplus را به شما پیشنهاد میکنیم که به کمک نقشه فکری، جریان UI و درخت پروژه امکان گرفتن خروجی در فرمتهای مختلف میتواند ساختار بین صفحات را به شکلی شهودی نمایش دهد.
– بیش از ۳۰۰۰ آیکون و ۲۰۰ جزء برای بهتر و آسانتر کردن طراحیتان وجود دارد.
– دستورهای تعاملی مختلف و امکانات اجزا میتوانند طراحی شمارا پر از منطق و انیمیشن کنند.
– تمامی انواع قالبهای صفحه و نمونه پروژهها، میتوانند الهامبخش شما باشند تا کار طراحیتان بهسادگی انجام شود.
در حال حاضر این ابزار برای دانلود رایگان در دسترس است و یک دوره آزمایشی ۷ روزه به کاربران جدید ارائه میکند.

